サンプル4。ステップ5.3:Invoice Dateフィールド名、kwInvoiceDate要素
画像を調べると、以下に気づくでしょう:
- Invoice Dateフィールドの名前は、短くて非常に一般的な単語Dateです。
これは検索領域を可能な限り絞り込む必要があることを意味します。 - Dateフィールドの名前(このフィールドが画像にある場合)はInvoice Numberフィールドの名前に密接しています。
kwInvoiceDate要素を作成するには:
- InvoiceHeader要素で、種類静的テキストの要素を作成して名前をkwInvoiceDateと付けます。
- 静的テキストタブをクリックします。
- テキストを検索フィールドで、検索するテキストを入力します:Date。
- 最大エラー割合を30に設定します(4文字単語にエラーは1つまで許容されることを意味します)。
- 関係タブをクリックします。
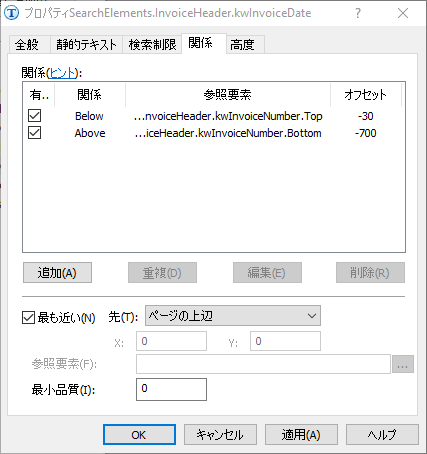
- 関係タブで追加ボタンをクリックして、キーワードはInvoice Numberフィールドの名前の上部境界から30ドット以内、その下限境界から700ドット以内と指定する関係を追加します:
- 下kwInvoiceNumber区域の上部境界, オフセット =-30, 参照境界 =上.
- 上kwInvoiceNumber区域の下部境界, オフセット =-700, 参照境界 =下.
 注意:オフセット値を選択する際、事前認識結果モードで参照および検索画像オブジェクトの幾何学的特性(境界とサイズ)を調べたいと思うかもしれません。矩形を測定ツールを使用して、距離を測定することができます。オフセット値は試行錯誤で選択されます。
注意:オフセット値を選択する際、事前認識結果モードで参照および検索画像オブジェクトの幾何学的特性(境界とサイズ)を調べたいと思うかもしれません。矩形を測定ツールを使用して、距離を測定することができます。オフセット値は試行錯誤で選択されます。 - InvoiceFooter要素を一時的に除外してFlexiLayoutを合致させます。
FlexiLayoutを合致させるようにします。以下に気づくでしょう:
- 文書の最初のページでkwInvoiceDateに対して複数の仮説が生成され、間違った仮説が選択されることがある。エラーを修正するには、要素のプロパティを調整します。
- 関心対象のフィールドは、ページの上端に最も近いフィールドです。
検索制限を追加するには:
- kwInvoiceDate要素のプロパティダイアログボックスを開きます。
- 関係タブをクリックします。
- 最も近いを選択し、先ドロップダウンリストからページの上辺を選択します。
表示...
FlexiLayoutを再度合致させて、Invoice Dateフィールド名を高い信頼性で検出できることを確認します。
12.04.2024 18:16:07