サンプル3。ステップ11:wgAddressRight要素でDelivery Addressフィールドの右境界を検出
DeliveryAddress要素の検索領域の右境界を明確化するには、対応する縦白ギャップを記述します。
wgAddressRight要素を作成するには:
- InvoiceHeader.grAddress 要素で、種類白ギャップの要素を作成して名前をwgAddressRightと付けます。
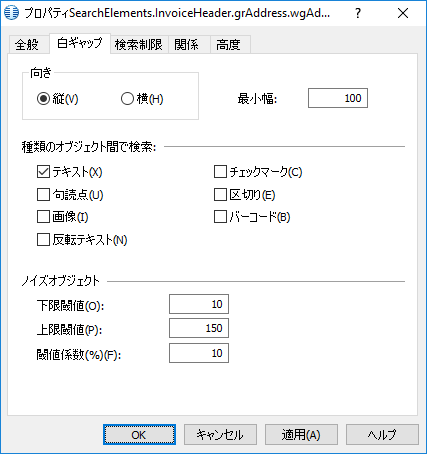
- 白ギャップタブをクリックします。
- 向きグループで縦を選択します。最小幅を100に設定します。
 注意:白ギャップの高さまたは幅の値を設定する前に、事前認識で検出された隣接オブジェクトの幾何学的特性(すなわちサイズと境界)を分析したいと思うかもしれません。白ギャップ領域におけるノイズ閾値の値は、試行錯誤で選択されます。
注意:白ギャップの高さまたは幅の値を設定する前に、事前認識で検出された隣接オブジェクトの幾何学的特性(すなわちサイズと境界)を分析したいと思うかもしれません。白ギャップ領域におけるノイズ閾値の値は、試行錯誤で選択されます。 - 下限閾値: および閾値係数(%): を10に設定します。
 注意:下限閾値、上限閾値、閾値係数(%)は試行錯誤で選択されます。
注意:下限閾値、上限閾値、閾値係数(%)は試行錯誤で選択されます。
詳細は白ギャップをご覧ください。 - 要素の他のパラメータでは、デフォルト値をそのままにしておきます。
表示...
- 関係タブをクリックします。
- 求められた白いギャップは名前kwDeliveryAddressのキーワードの右にしか配置できないので、以下の検索制限を設定します:
- 右要素kwDeliveryAddress、オフセット = 0
- 高度タブをクリックします。
- Delivery Addressフィールドは画像ではオプションですが、発生するたびに名前があるため、高度な検索前関係フィールドに以下の追加的検索制限を設定します:kwDeliveryAddress 要素が検出された場合にのみオブジェクトを探します。FlexiLayout言語では:
If InvoiceHeader.kwDeliveryAddress.IsNull Then DontFind; - 求められた白いギャップは Invoice Numberフィールドに隣接しているので、高度な検索前関係フィールドで以下の追加的検索制限を設定します:kwInvoiceNumber要素に最も近い画像のオブジェクトを探します。FlexiLayout言語では:
Nearest: InvoiceHeader.kwInvoiceNumber; 注意:最も近い 制限はグラフィカルなユーザーインターフェースからでも指定できます。関係タブで最も近いをクリックして、先:ドロップダウンリストで要素を選択し、kwInvoiceNumberを参照要素として指定します。
注意:最も近い 制限はグラフィカルなユーザーインターフェースからでも指定できます。関係タブで最も近いをクリックして、先:ドロップダウンリストで要素を選択し、kwInvoiceNumberを参照要素として指定します。 - FlexiLayoutを試験画像と合致させて、Delivery Addressフィールドが発生するすべての画像の要素が正常に検出されていることを確認してください。
4/12/2024 6:16:07 PM