サンプル3。ステップ8:InvoiceNumber要素でInvoice Numberフィールドを記述
Invoice Numberフィールドは、名前の右側、同じ横水準にあります。試験画像の分析によって、番号があまり認識されていない画像があることがわかります。そのため、アルファベットは制限されておらず、検索領域が制限され、文字列の長さが3~20文字に制限されています。
InvoiceNumber要素を作成するには:
- InvoiceHeader要素で、種類文字列の要素を作成して名前を付けます。
 注意:フィールドInvoiceNumberに対応する要素とブロックは同じ名前である必要はありませんが、同じであればFlexiLayoutでの作業に便利です。
注意:フィールドInvoiceNumberに対応する要素とブロックは同じ名前である必要はありませんが、同じであればFlexiLayoutでの作業に便利です。 - 文字列タブをクリックします。
- 非アルファベット文字の割合を100%に設定します。つまり文字の制限はないということです。
- 文字カウントフィールドで、このあいまい間隔を指定します:{-1, 3, 20, INF}、文字列の文字数を制限するものです。可能な値の範囲は3~20と仮定します。この範囲外の仮説にはペナルティが科せられます。
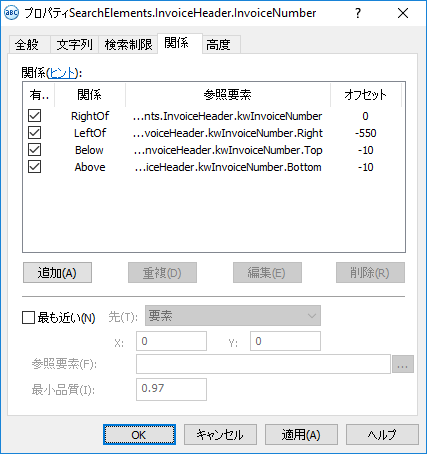
- 関係タブをクリックします。
- InvoiceNumberは名前kwInvoiceNumberのキーワードの右、名前kwInvoiceNumberの右境界の550ドット以内にしか発生しないので、以下の追加的な検索制限を設定します:
- 右要素kwInvoiceNumber, オフセット = 0
- 左要素kwInvoiceNumber, オフセット = -550, 参照境界 = 右
 注意:オフセット値は試行錯誤の方法で選択されます。
注意:オフセット値は試行錯誤の方法で選択されます。 - InvoiceNumberは常に名前kwInvoiceNumberのキーワードと同じ水準に位置しているため、以下の検索制限を設定します:
- 上要素kwInvoiceNumber, オフセット = -10, 参照境界 = 下
- 下要素kwInvoiceNumber, オフセット = -10, 参照境界 = 上
表示...
- FlexiLayoutを試験画像と合致させて、該当する場合に、すべての画像の要素が正常に検出されていることを確認してください。
- InvoiceNumberブロックの位置を記述するには、そのプロパティをクリックし、ソース要素オプションを選択して、
 をクリックし、InvoiceNumber要素をソース要素として選択します。
をクリックし、InvoiceNumber要素をソース要素として選択します。
12.04.2024 18:16:07