繰り返しグループ要素の追加的な検索制限
繰り返しグループ要素のプロパティダイアログボックスには、追加的な検索制限を指定できる2つのタブがあります:高度およびすべてのインスタンスで高度。高度タブで、グループの個々のインスタンスに追加的な検索制限を指定できます。すべてのインスタンスで高度タブで、グループのすべてのインスタンスに追加的な検索制限を指定できます。
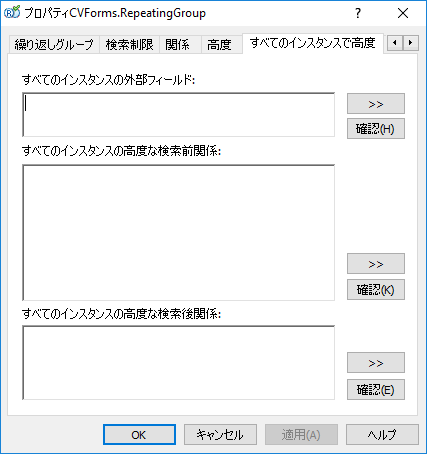
プロパティダイアログボックスを表示
すべてのインスタンスの外部フィールドセクションで、グループ要素で使えるすべての方法を使用できます。例えば、既に検出されたインスタンスとの関係を指定できます:
// 前のインスタンスの下に次のインスタンスが配置されます
if SearchElements.RepeatingGroup.HasInstances then {
Below: SearchElements.RepeatingGroup.LastFound, 0 * dot;
}
すべてのインスタンスの高度な検索前関係セクションで、以下の方法を使用できます:
- MinRepetitions
- MaxRepetitions
- PaginalMode
- MinRepetitionsOnPage
- MaxRepetitionsOnPage
検索後関係セクションで、特定のインスタンスの推定値を入力できます。すべてのインスタンスの検索後関係セクションで、すべてのインスタンスの推定値を入力できます。
検索前関係セクションで、グループ要素で使えるすべての方法を使用できます。
検索後関係のサンプルコード:
// 繰り返しグループのサブ要素でのStaticText1およびStaticText2の仮説の確認。最後に検出されたインスタンスが使用されます。
if StaticText1.Width() < 200dt and StaticText2.Width() < 200dt then Quality: 0.98;
すべてのインスタンスの検索後関係のサンプルコード:
if InstancesCount() < 5 and LastFound.Pages.End <= 2 then Quality: 0.98;
要素インスタンスへのアクセス
要素インスタンスにアクセスするために以下の事前定義の名前を使用します:
- LastFound- 最後に検出されたインスタンス
- CurrentInstance- 繰り返し要素の内部を検索する現在のインスタンス
- Instance( n)– インスタンスNo. n
- AllInstances- すべてのインスタンス
繰り返しグループ要素のサブ要素には、それが要素ツリーの下にある場合でも、アクセスできます。FlexiLayout言語の以下の方法を、要素インスタンスの操作に使用することもできます:
- HasInstances- インスタンスが既に見つかっているかを確認します
- InstancesCount- 検出されたインスタンスの数を返します
要素インスタンスの検索を停止する条件
グループ(すなわち空の区域のあるグループ)の空の仮説が見つかった場合、またはそれ以上の仮説が生成できない(検索領域にそれ以上の仮説がない)場合、インスタンスの検索は止まります(所定の分岐で)。ページモードでは、この規則は1ページの検索のみに適用されます。1ページで検索が終わると、次のページになります。MinRepetitionsOnPage、MaxRepetitionsOnPage、MinRepetitions、およびMaxRepetitionsも、仮説生成に影響を及ぼします。
以下の方法を使用して、標準仮説生成を変更することができます:
- 最後に検出されたインスタンスが最後になります:
if SearchElements.RepeatingGroup.HasInstances and then DontFind;
この条件は高度な検索前関係で入力されなければいけません。 - 最後に検出されたインスタンス(またその制限を対象として作成するインスタンス)は「悪い」もので、前のインスタンスが最後になります(他の「良いインスタンスが検出された」わけでない場合):
If then Quality: 0;
この条件は高度な検索後関係で入力されなければいけません。
以下もご参照ください:
12.04.2024 18:16:07