サンプル2。ステップ14:Ingredientsフィールドの記述
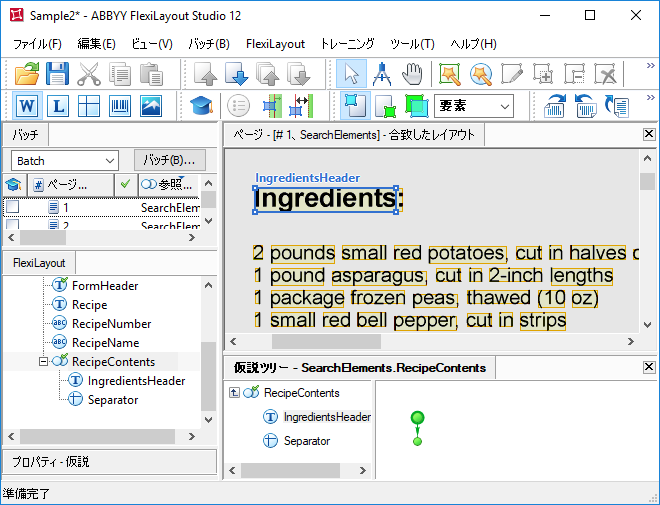
試験画像からすると、材料リストはテキスト断片で、常にIngredientsフィールド名の下にあるものの、Cookingフィールド名の上の区切りの上にあります。
上の要素をわかりやすくするため、また可能な仮説の数を制限するために、グループ要素にグループ化します:
- グループ要素を作成して名前をRecipeContentsと付けます。
- RecipeContents要素内で、種類静的テキストの要素を作成して名前をIngredientsHeaderと付けます。この要素は名前Ingredientsに対応します。ステップ10のRecipe要素に従って要素のプロパティを指定します。
- RecipeContents要素内で、種類区切りの要素を作成します。区切りはCooking名の上の区切りに対応します。区切りタブで、区切りの向きを指定します:横。要素のPropertiesダイアログボックスで、関係タブをクリックして検索制限を指定します: Ingredientsの下:(下IngredientsHeader要素)。
FlexiLayoutを合致させようとすると、画像の下部境界が区切りあつかいされることがあるとわかるでしょう。
別の検索制限を追加することで、問題は解決可能です。高度な検索前関係フィールド(プロパティダイアログボックス、高度タブ)で、この検索制限を追加します:Ingredientsに最も近い区切りを探します:。FlexiLayout言語では、以下のように書き込みます:
Nearest: SearchElements.RecipeContents.IngredientsHeader; 注意:同じ制限はグラフィカルなユーザーインターフェースから指定することもできます。関係をクリックして、最も近いを選択し、先ドロップダウンリストで要素を選択して、IngredientsHeaderを参照要素として指定します。
注意:同じ制限はグラフィカルなユーザーインターフェースから指定することもできます。関係をクリックして、最も近いを選択し、先ドロップダウンリストで要素を選択して、IngredientsHeaderを参照要素として指定します。 - 調整したFlexiLayoutを再度合致させます。
表示...
- IngredientsHeader 要素に別の検索制限を追加することもできます。高度な検索前関係フィールド(プロパティダイアログボックス、高度タブ)で、この検索制限を追加します:画像の上部でフィールド名を探します。FlexiLayout言語では以下のように書きます:
Above: PageRect.top + PageRect.Height/2; - RecipeContents要素内で、種類パラグラフの要素を作成して名前を Ingredientsと付けます。この要素はIngredientsフィールドに対応します。
検索制限を設定します(要素のPropertiesダイアログボックス、関係タブ: Ingredientsの下: 見出し (下IngredientsHeader)だが区切りの上(上区切り要素)。
FlexiLayoutを試験画像と合致させて、すべての画像でIngredientsフィールドが正常に見つかっていることを確認します。
最後に、Ingredientsブロックを作成します。Ingredientsブロックは、RecipeNumberブロックと同様に作成されます。唯一の例外は、Ingredients要素をIngredientsブロックのソース要素として指定しなければいけないところです。
12.04.2024 18:16:07