Sample 2. Step 14: Describing the Ingredients field
Judging by the test images, the list of ingredients is a text fragment which is always located below the name of the Ingredients field but above the separator located over the name of the Cooking field.
To make the description of the above elements easier and to restrict the number of possible hypotheses, group them into a Group element:
- Create a Group element and name it RecipeContents.
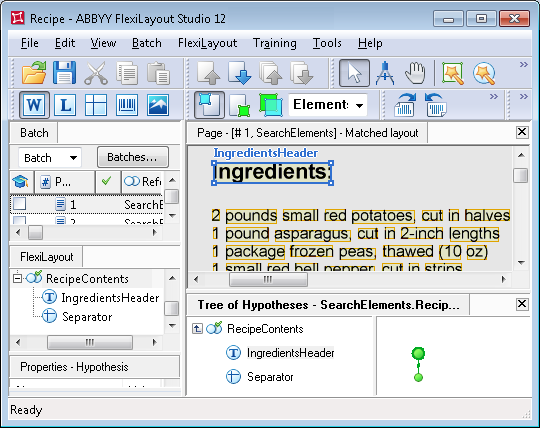
- Within the RecipeContents element, create an element of type Static Text and name it IngredientsHeader. This element will correspond to the name Ingredients. Specify the properties of the element as in Step 10 for the Recipe element.
- Within the RecipeContents element, create an element of type Separator which will correspond to the separator above the name Cooking. On the Separator tab, specify the orientation of the separator: Horizontal. In the element's Properties dialog box, click the Relations tab and specify the search constraints: below the name Ingredients: (i.e. Below the IngredientsHeader element).
If you try matching the FlexiLayout, you will see that sometimes the program treats the lower boundary of an image as a separator.
The problem can be solved by adding another search constraint. In the Advanced pre-search relations field (Properties dialog box, Advanced tab), add this search constraint:Look for the separator closest to the name Ingredients:. In the FlexiLayout language this must be written as follows:
Nearest: SearchElements.RecipeContents.IngredientsHeader; Note.The same constraint can also be specified via the program’s graphical user interface. Click the Relations, select Nearest, and in the To drop-down list select Element and specify IngredientsHeader as the Reference element.
Note.The same constraint can also be specified via the program’s graphical user interface. Click the Relations, select Nearest, and in the To drop-down list select Element and specify IngredientsHeader as the Reference element. - Match the adjusted FlexiLayout once again.
Show me...
- You can also add another search constraint for the IngredientsHeader element. In the Advanced pre-search relations field (Properties dialog box, Advanced tab), add this search constraint:Look for the field name in the upper part of the image. In the FlexiLayout language this must be written as follows:
Above: PageRect.top + PageRect.Height/2; - Within the RecipeContents element, create an element of type Paragraph and name it Ingredients. This element will correspond to the Ingredients field.
Set the search constraints (element's Properties dialog box, Relations tab: below the Ingredients: heading (Below the IngredientsHeader), but above the separator (Above the Separator element).
Try matching the FlexiLayout with the test images and make sure that the program successfully finds the Ingredients field on all the images.
Finally, create the Ingredients block. The Ingredients block is created similarly to the RecipeNumber block. The only exception is that you must specify the Ingredients element as the source element for the Ingredients block.
12.04.2024 18:16:02