ウェブページへの埋め込みオプション
Generally, Timeline displays all user interface elements, but there’s an option to hide some parts of the application for an embedded view. Some elements can be hidden on all Project pages. Embedded options are not supported for the Account, User Profile and Repository pages.
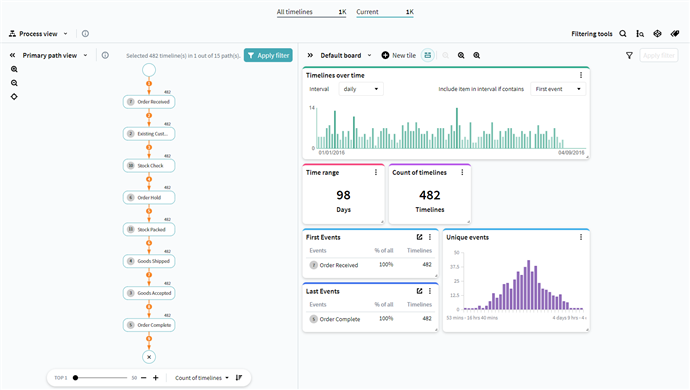
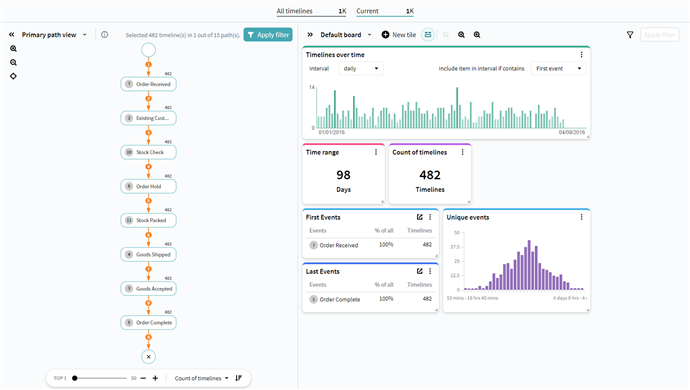
Non-embedded view
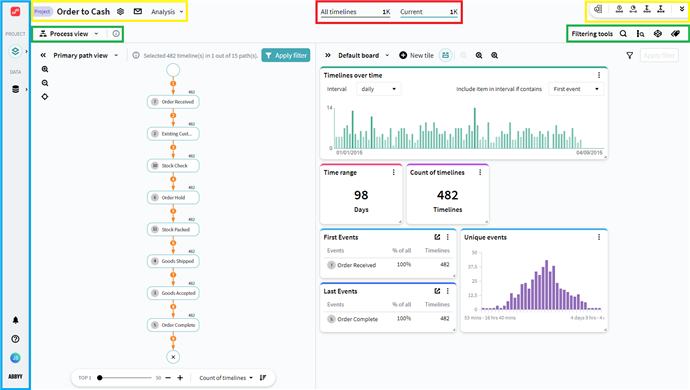
The picture below shows non-embedded view. Using the embedded option, you can hide elements from the page. Such elements highlighted in different colors in the picture, you can find their description below.

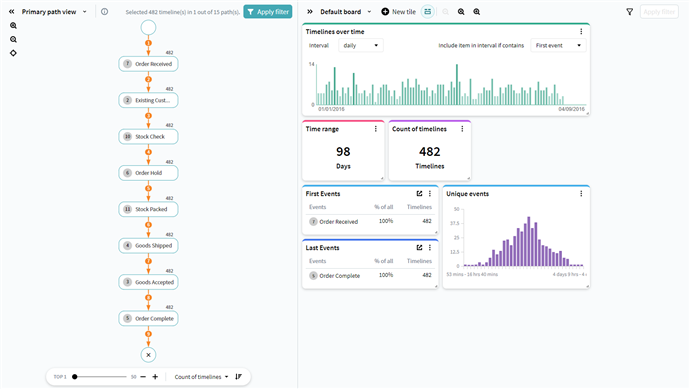
Embedded view
In order to disable (hide) some elements on a Project page add ?embedded at the end of the URL. By default, this option hides the left bar in all cases. In the picture above, this element highlighted in blue.
Example: https://online.timelinepi.com/#/project/180/process/primary-path?embedded
You can hide some other elements by extending embedded option with the values.
Format: ?embedded=Value1,Value2...
Example: https://preview.timelinepi.com/project/226/process/primary-path?embedded=notopbar,norightmenu,noleftmenu
| Please note that the embedded option value names do not correspond to the interface elements they affect. The names noleftmenu, norightmenu, and notopbar are kept for backward compatibility. |
Values description
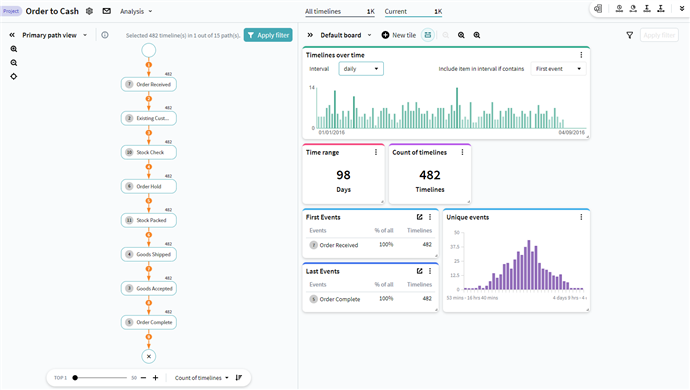
- notopbar
Hides elements highlighted in yellow and blue in the picture above. This includes the following: - The top panel, which contains the project information pane, along with the project configuration menu and the menu for switching between analysis and dashboard modes on the left.
- The metrics pane - the expandable toolbar in the top right corner.
- The left bar. It is hidden when using any of the embed options.
Show example
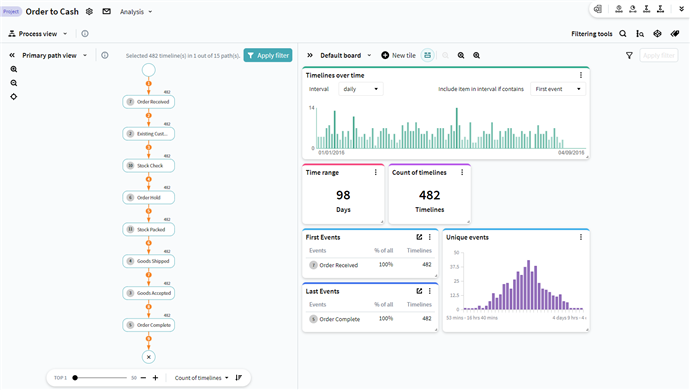
- norightmenu
Hides elements highlighted in green and blue in the picture above. This includes the following: - The drop-down list of analysis modules under the project's name.
- Filtering tools pane in the top right corner.
- The left bar. It is hidden when using any of the embed options.
Show example
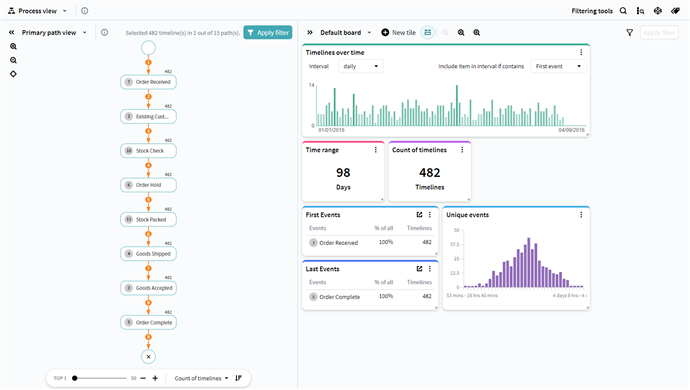
- noleftmenu
Hides elements highlighted in red and blue in the picture above. This includes the Filters pane and filtering information which are displayed at the top center, and left bar.
It is recommended to use this parameter with the notopbar. For usage, see the next list point.
Show example
- Different combinations of embedding options, listed above
The noleftmenu, norightmenu and notopbar options can be combined to hide several of the elements at the same time, by listing multiple options separated by commas. - notopbar,noleftmenu
The combination of these values hides elements highlighted in red, blue and yellow in the picture above.Show example
- notopbar,norightmenu
The combination of these values hides elements highlighted in green, blue and yellow in the picture above.Show example
- notopbar,norightmenu,noleftmenu
The combination of these values hides all elements highlighted in color in the picture above.Show example
How to embed Timeline on your website
Use the following piece of HTML code to put Timeline web app inside your own website:
<iframe src="https://online.timelinepi.com/project/XXX/process/primary-path?embedded">
</iframe>
This will hide the left bar on the Project page after signing in, but you could use any of the embedding options from above.
Our standard setup is a full screen, responsive web app so you should have a blank page to add our HTML snippet into.
Important. Using iframe is limited by ABBYY. For questions, contact your local ABBYY sales representative or submit a request to the ABBYY Technical support service.
05.09.2024 16:23:55