Webpage Embedding Options
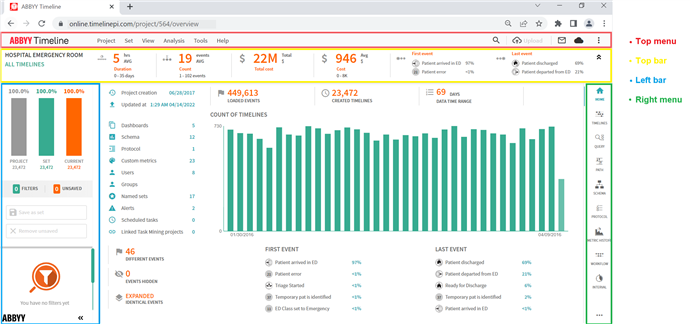
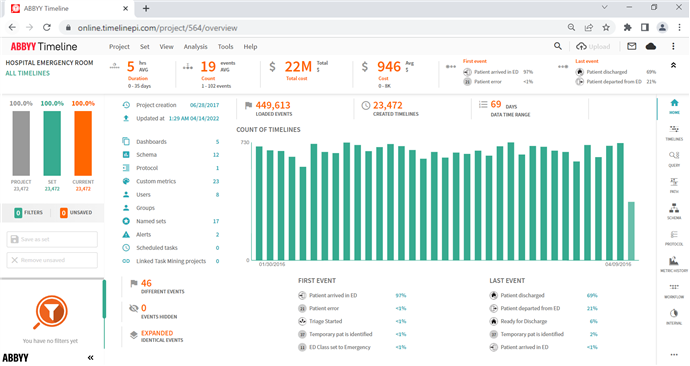
Sections in ABBYY Timeline that can be hidden

Generally, the ABBYY Timeline app displays all of these elements, but there’s an option to hide these parts of the application for an embedded view. These elements can be hidden on all views, with the exception of the Account and Repository views, where the left bar cannot be hidden.
Non-embedded view

In order to disable (hide) the top menu on the page append ?embedded at the end of the URL
e.g.: https://online.timelinepi.com/#/project/XXXX/overview?embedded
To hide other items the embedded option can be extended with the following values:
- noleftmenu
Hide the left bar. - norightmenu
Hide the right menu. - notopbar
Hide the top bar - the combination of the 3 above
The noleftmenu, norightmenu and notopbar options can be combined to hide several of the elements at the same time, by listing multiple options separated by commas.
Examples:
?embedded=notopbar,noleftmenu,norightmenu
?embedded=notopbar,norightmenu
?embedded=notopbar,noleftmenu
e.g.:
Hides right menu and left/top bar, top menu
https://online.timelinepi.com/#/project/XXXX/overview?embedded=noleftmenu,norightmenu,notopbar
Hides the left bar and top bar, top menu
https://online.timelinepi.com/#/project/XXXX/overview?embedded=noleftmenu,notopbar
Hides the left bar and top bar, top menu after the user logs in
https://online.timelinepi.com/#/login?embedded=noleftmenu,notopbar
These options work across the whole app, no matter the view, all you need to do is append the ?embedded[=optionList] at the end of the url.
Embedding ABBYY Timeline in a Web Application
To embed ABBYY Timeline in a web application use the following code snippet:
<iframe src="https://online.timelinepi.com/#/login?embedded=noleftmenu">
</iframe>
This will hide the top menu and the left menu after login, but you could use any of the embedding options from above.
To display a certain view e.g.: dashboard, use the URL of the view in the iframe
<iframe src="https://online.timelinepi.com/#/project/XXXX/dashboard/XXXX?embedded">
</iframe>
Example
A swimlane view with no menus
https://online.timelinepi.com/#/project/XXXX/swimlane?embedded=noleftmenu,notopbar,norightmenu
A swimlane view with only the right menu (if they want to navigate in the app)
https://online.timelinepi.com/#/project/XXXX/swimlane?embedded=noleftmenu,notopbar
9/22/2023 8:59:47 AM